Visual Studio Code(VS Code) 설치 방법
비주얼 스튜디오 코드(Visual Studio Code) 다운로드
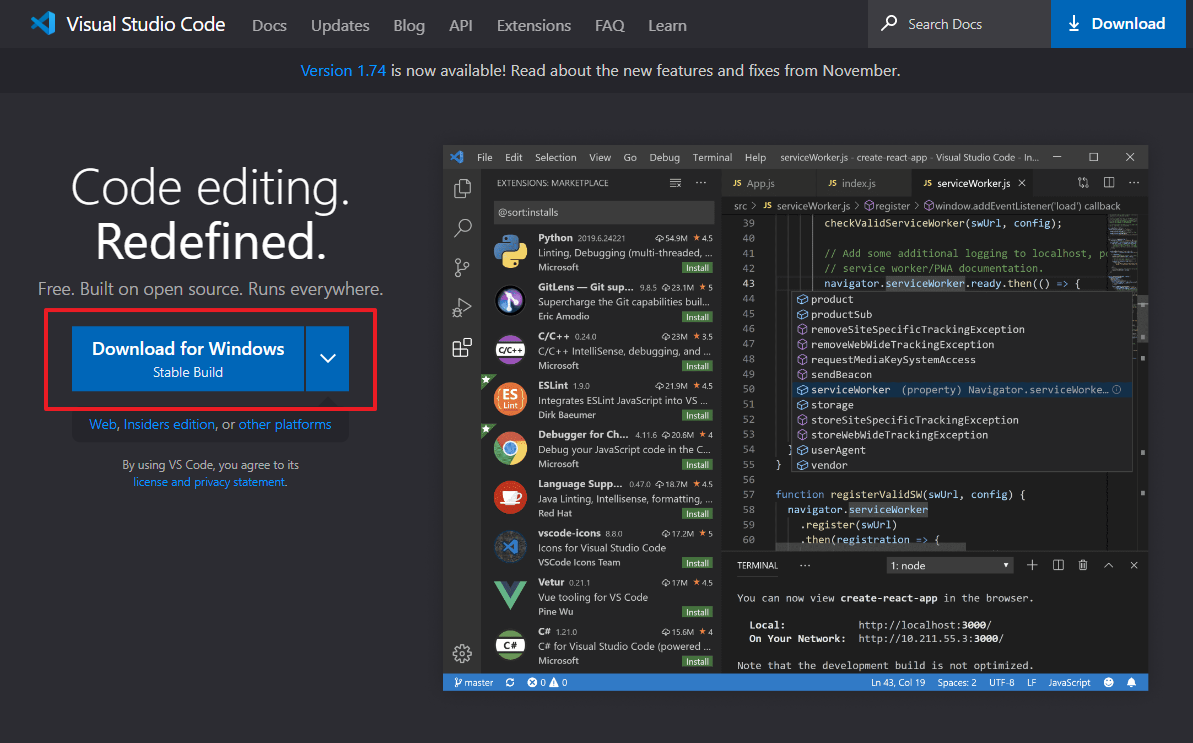
VS Code 다운로드 홈페이지
https://code.visualstudio.com/
Visual Studio Code - Code Editing. Redefined
Visual Studio Code is a code editor redefined and optimized for building and debugging modern web and cloud applications. Visual Studio Code is free and available on your favorite platform - Linux, macOS, and Windows.
code.visualstudio.com

홈페이지 좌측에 [Download For Windows] 클릭. 화살표를 클릭하면 원하는 OS 종류도 선택 가능합니다.
Visual Studio Code 설치 시작
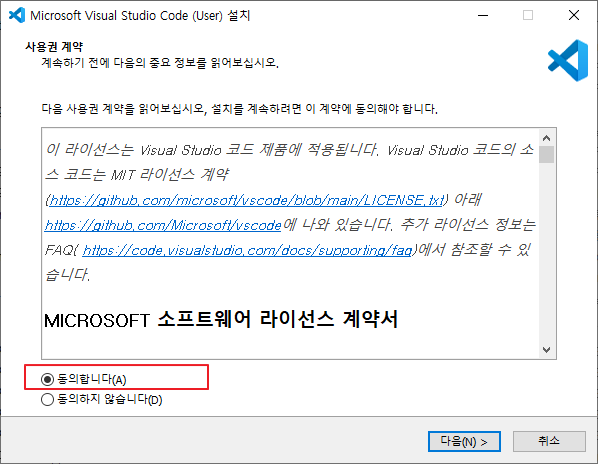
1. 사용권 계약

동의합니다( A) 선택하고 다음(N)을 클릭합니다.
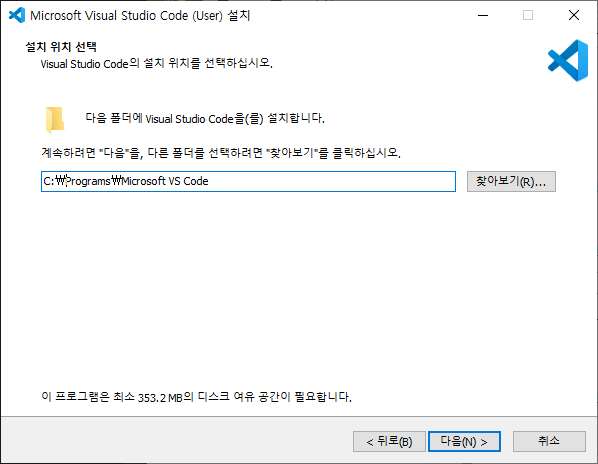
2. 설치 위치 선택

기본 설치 위치 경로는 C:\Users\[User]\AppData\Local\Programs\Microsoft VS Code 입니다.
여기서 [User]는 각 윈도우 계정명 입니다.
설치 경로를 변경하거나 변경없이 다음(N)을 클릭합니다.
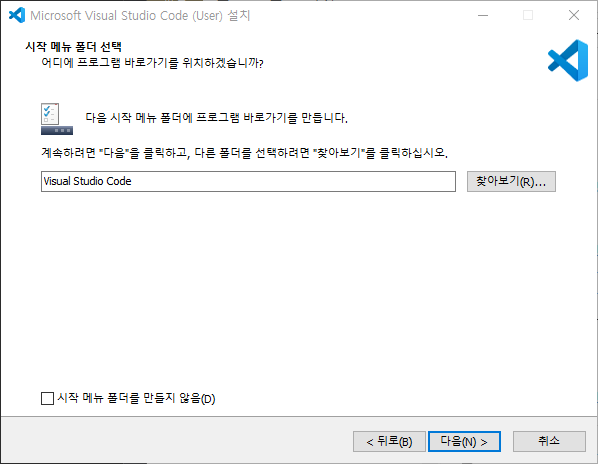
3. 시작 메뉴 폴더 선택

다음(N)을 클릭합니다.
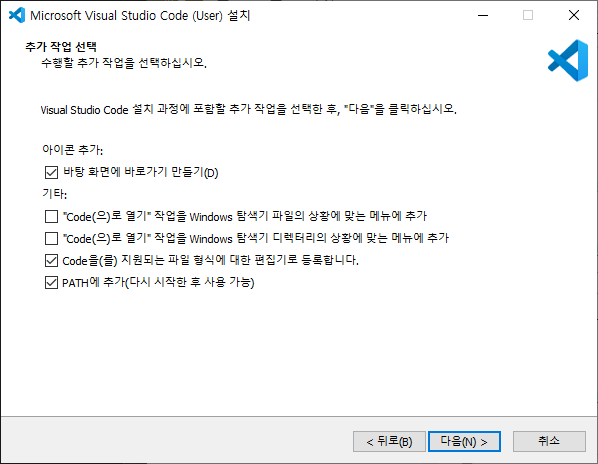
4. 추가 작업 선택

"Code(으)로 열기" 작업을 탐색기 추가는 파일/디렉토리 둘다 하거나 둘다 안해도 됩니다.
Code을(를) 지원되는 파일 혀식에 대한 편집기로 등록합니다. (선택, check)
PATH에 추가(다시 시작한 후 사용 가능) (선택, check)
위 화면이 기본선택입니다. 그냥 그대로 다음(N)을 클릭합니다.
5. 설치 준비 완료

설치를 위한 설정이 완료 되었으면, 설치(I)를 클릭합니다.
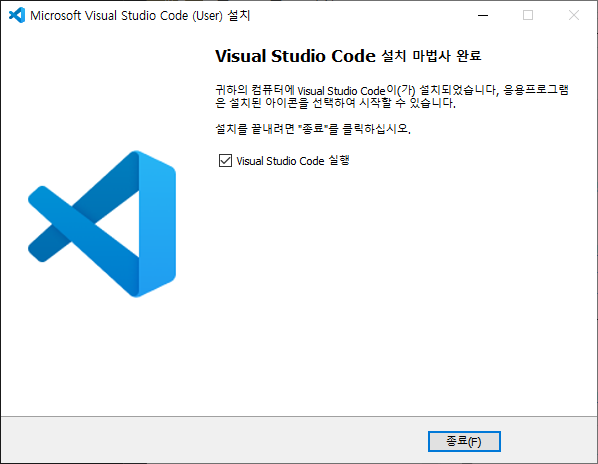
6. 설치 중 및 설치 완료


설치가 완료되면 종료(F)를 하고, VS Code를 실행합니다.
VS Code 실행
테마 선택

VS Code 처음 실행하면, 브라우저 칼라 테마를 선택하는 화면이 나옵니다. Ligth(white) 보다는 Dark / Dark High Contrast 를 추천합니다.
테마가 나온 순서를 보면 Light > Dark > Dark high Contrast > Light Hig Contrast 순서 입니다.
한국어 - 언어 팩 설정 및 설치
VS Code를 처음 설치하면 기본 언어는 영어인데, 한국어 설치 및 설정 두가지 있습니다.
단축키 : Control + Shift + P
Configure Display Language > 한국어(ko)
단축키 : Control + Shift + X
Korean Lang 으로 검색하여 Korean Language Pack 선택하여 설치
설치 및 설정이후에 재시작이 필요 할 수 있습니다.

'코드' 카테고리의 다른 글
| Visual Leak Detector(VLD) - 메모리 누수 탐지기 설치 (0) | 2023.04.13 |
|---|---|
| TortoiseGit 설치 방법 (0) | 2023.01.12 |
| RAD Studio - History Manager Setting (0) | 2023.01.05 |
| 윈도우에 Git 설치하기 (0) | 2023.01.03 |
| Windwos - Oracle 19c client 설치 (0) | 2022.12.20 |